Introduction
With how massive Cloudflare1 is, very few alternatives provide this many free features compared to Cloudflare. I will show you how to add a domain onto Cloudflare and upload some HTML/CSS/JS to host a static website2 with Cloudflare pages3.
Getting a Domain
Many resources will help you in getting a domain. If you already know what you want it to be, use TLD-LIST4 to search for cheap .tlds5. If not, use this website to find recently expired domain names available to purchase6.
Adding Domain to CF
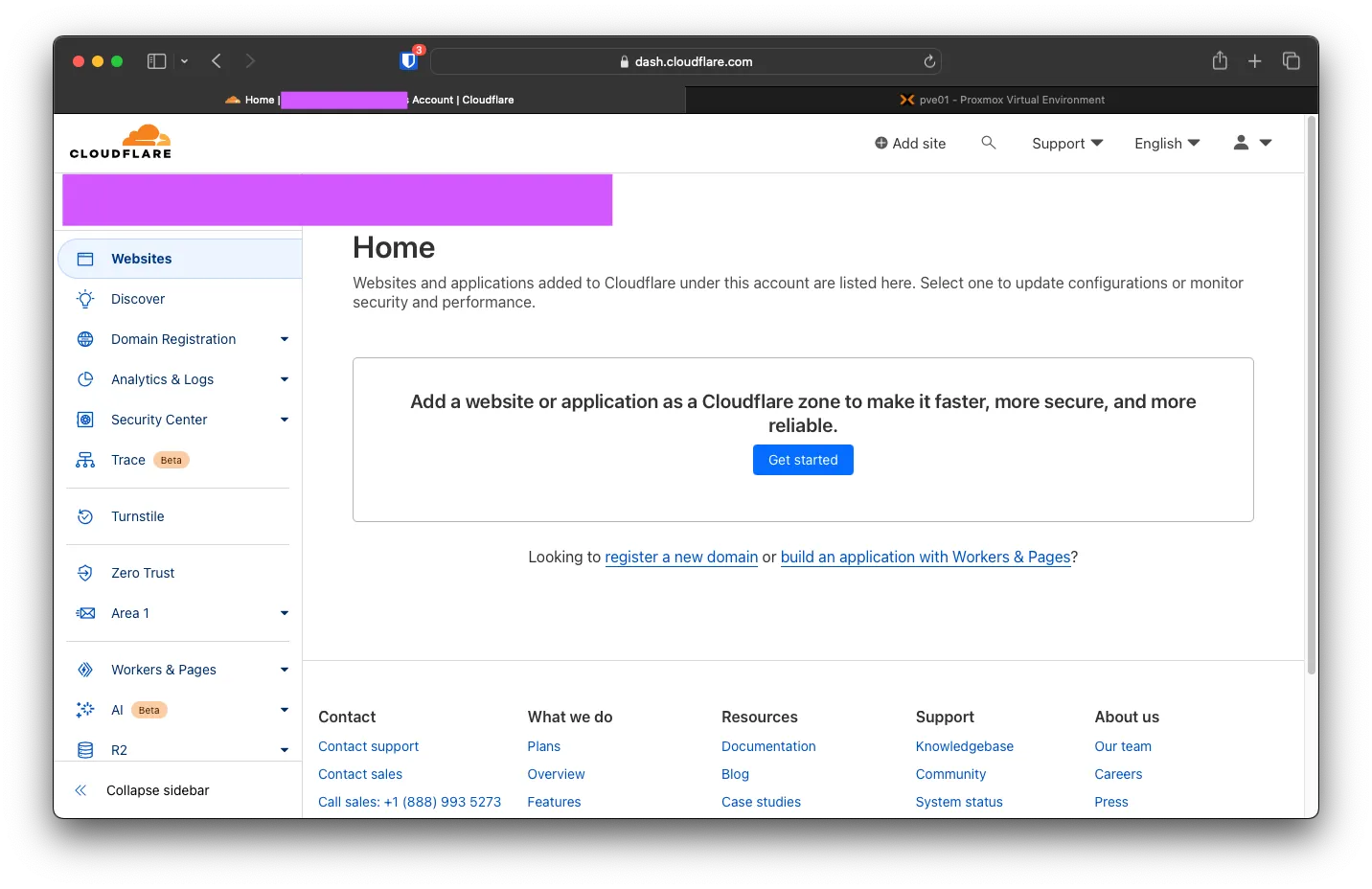
Click on Get Started

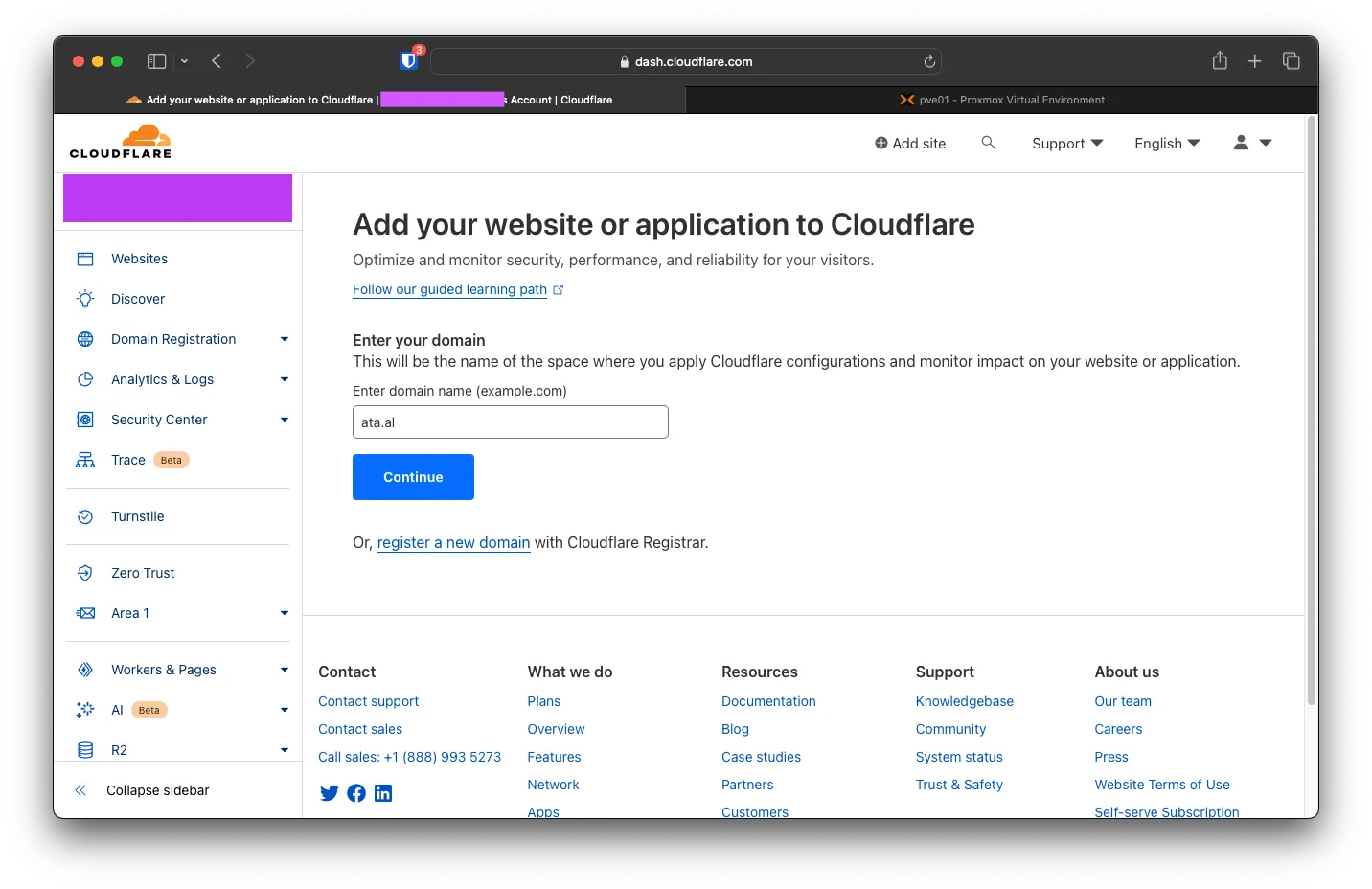
Enter the domain of choice and click Continue.

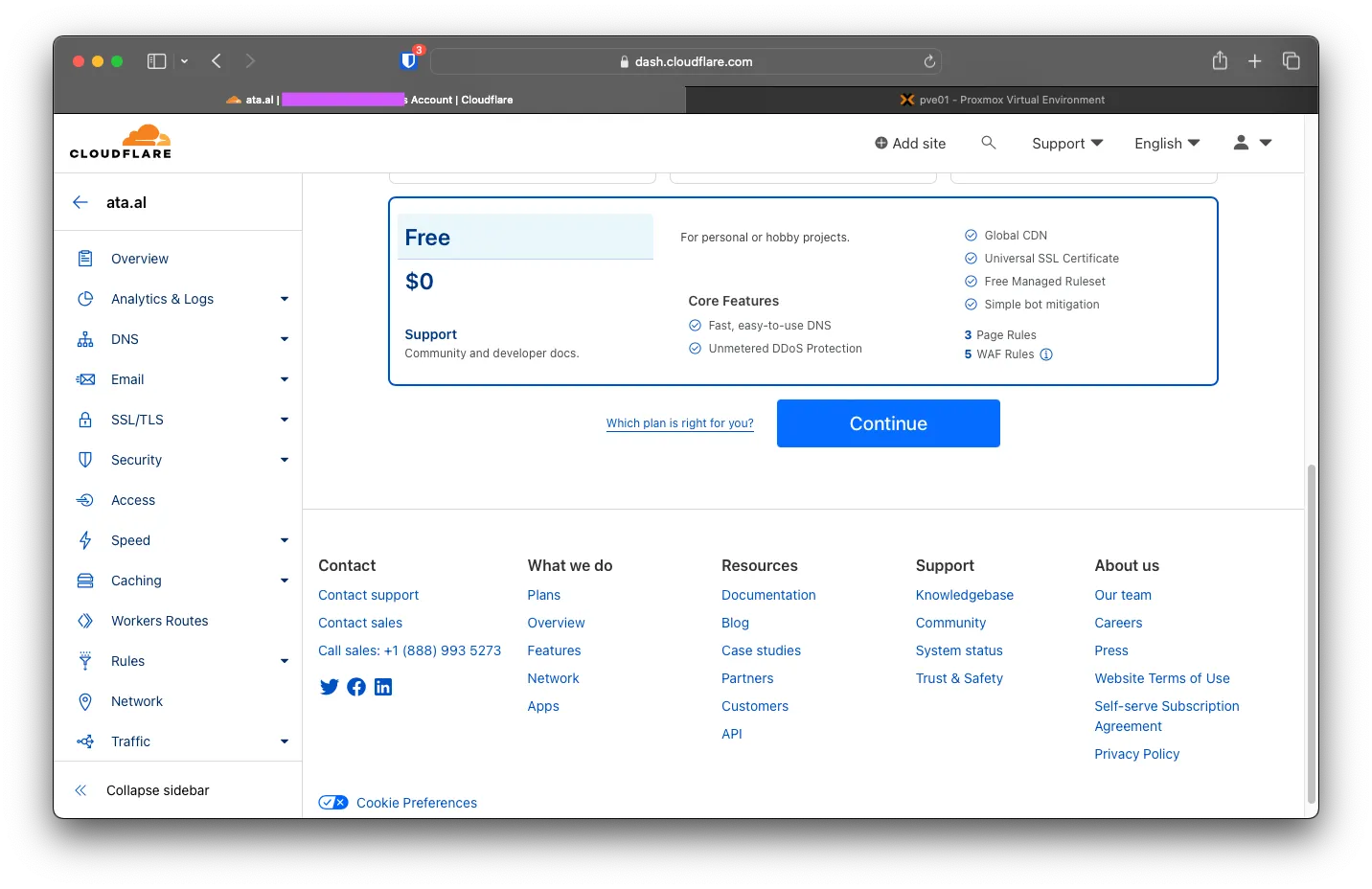
After the subscripts load, you can choose Free and then click on Continue.

Verifying Domain on CF
After the domain is added, you must update the Name Servers on your domain provider to the ones Cloudflare wants. In my case, I will need to add nitin.ns.cloudflare.com and tani.ns.cloudflare.com.
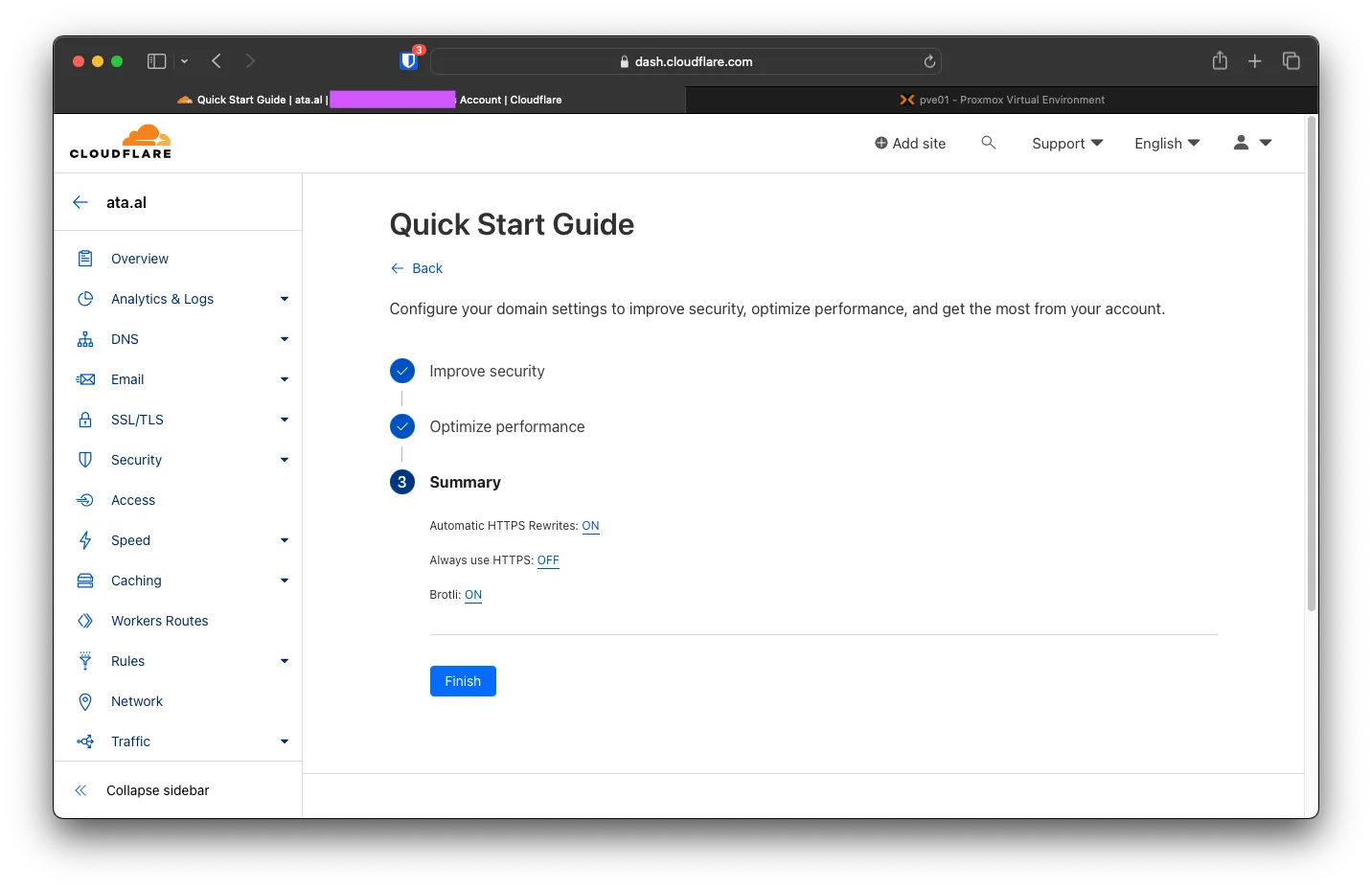
After verification, Cloudflare might ask for some options to Improve Security and optimize performance. You can leave it as default and hit Finish.

CF Pages
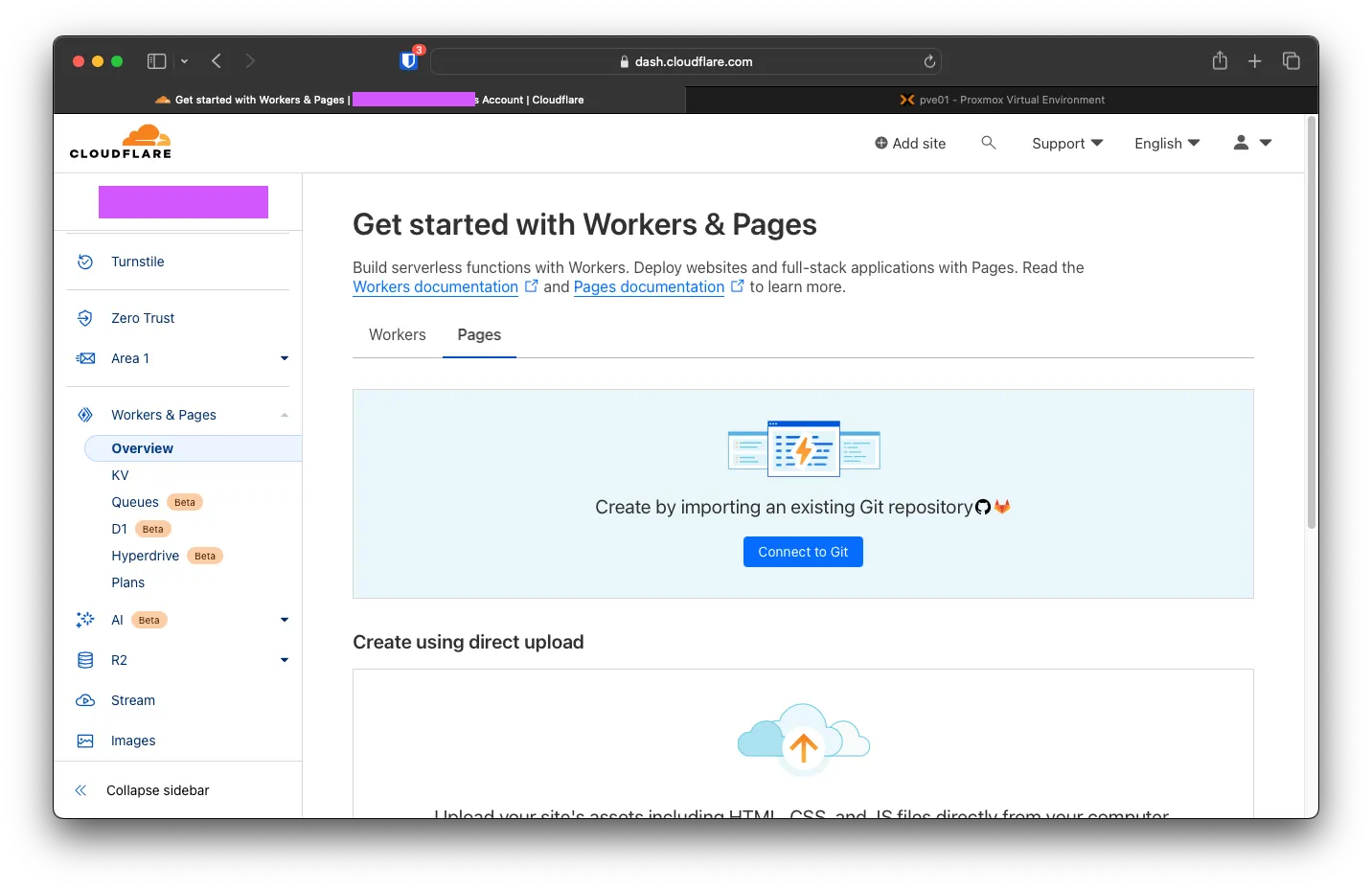
Another free tool that CF offers is Pages. This is where you can host static sites for free. CF also offers general terms. Some of the more important ones are 25 Mib per file and a limit of 20,000 files.

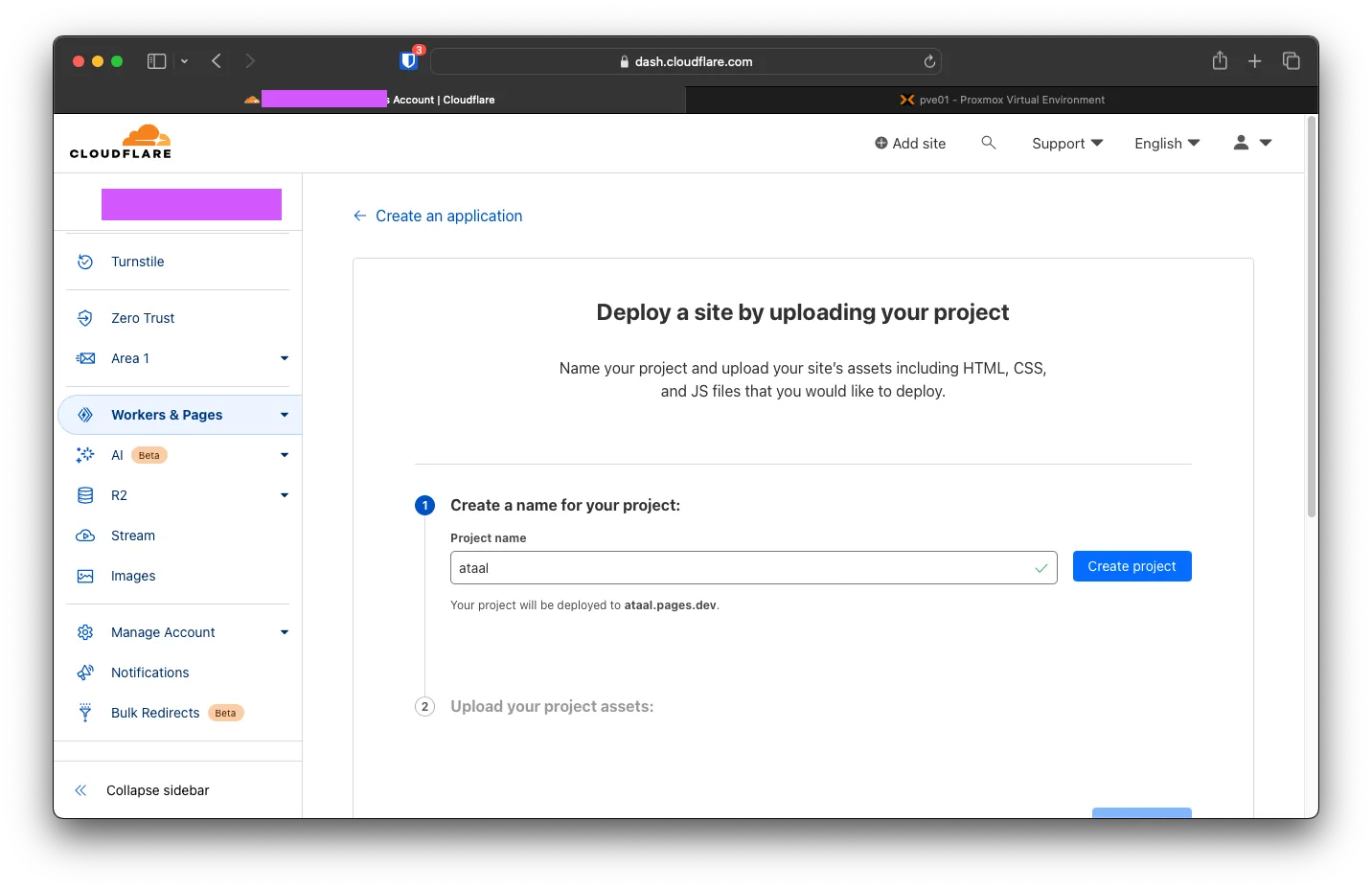
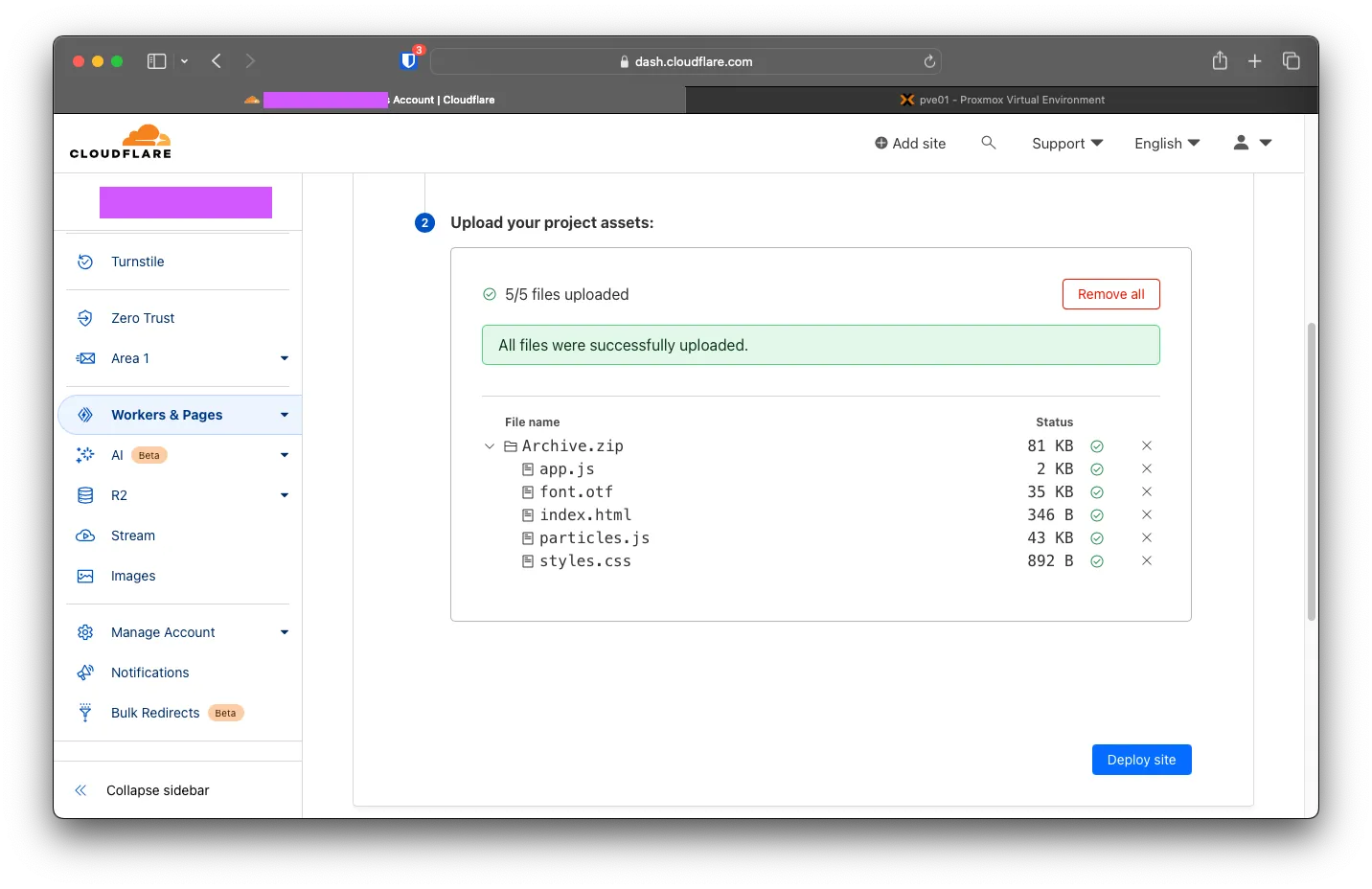
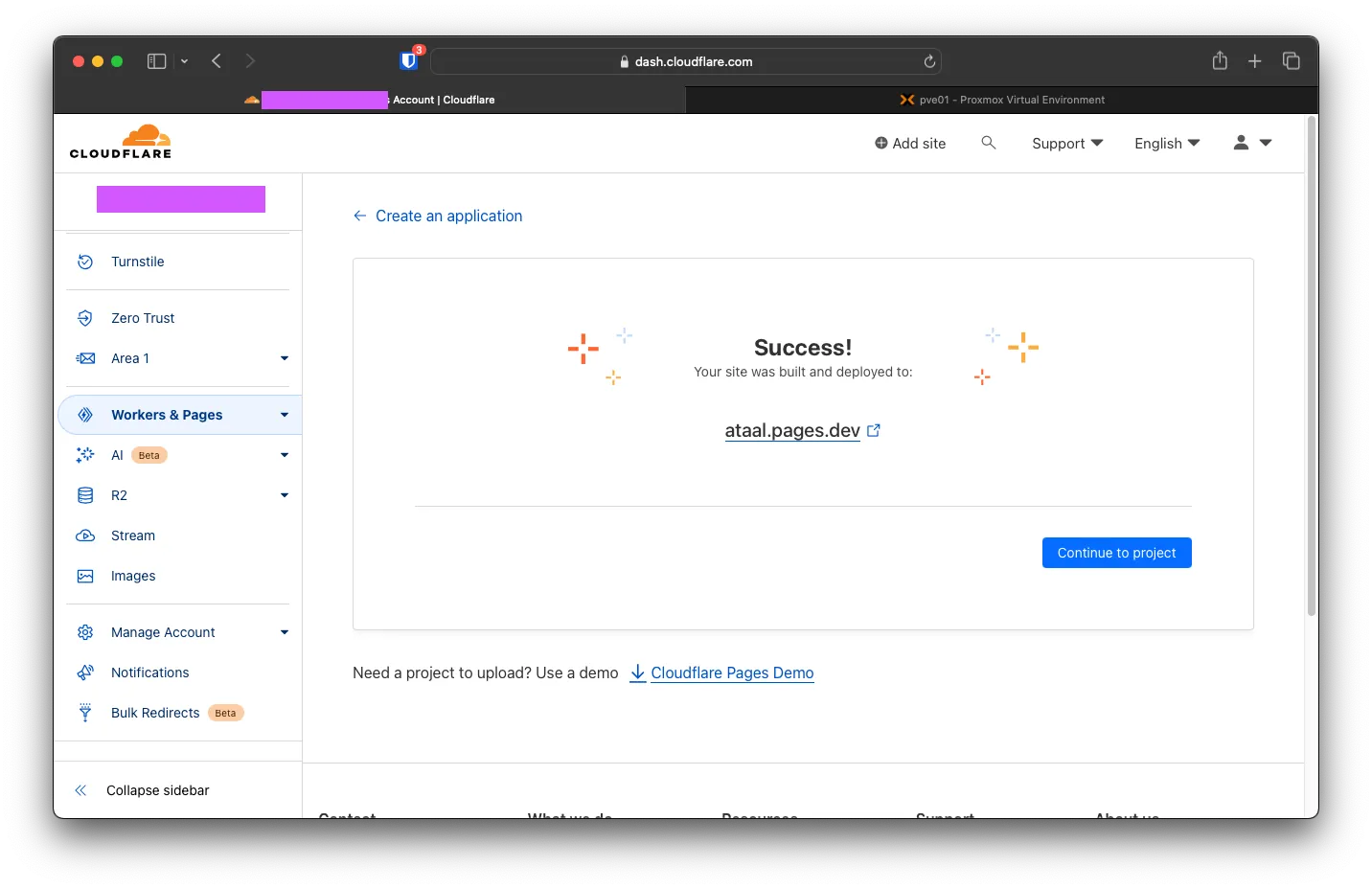
We will use the option Create using direct upload. After choosing that, you will be asked for a project name. Click on Create Project. After uploading your files either individually or as .zip, you can click Deploy Site.



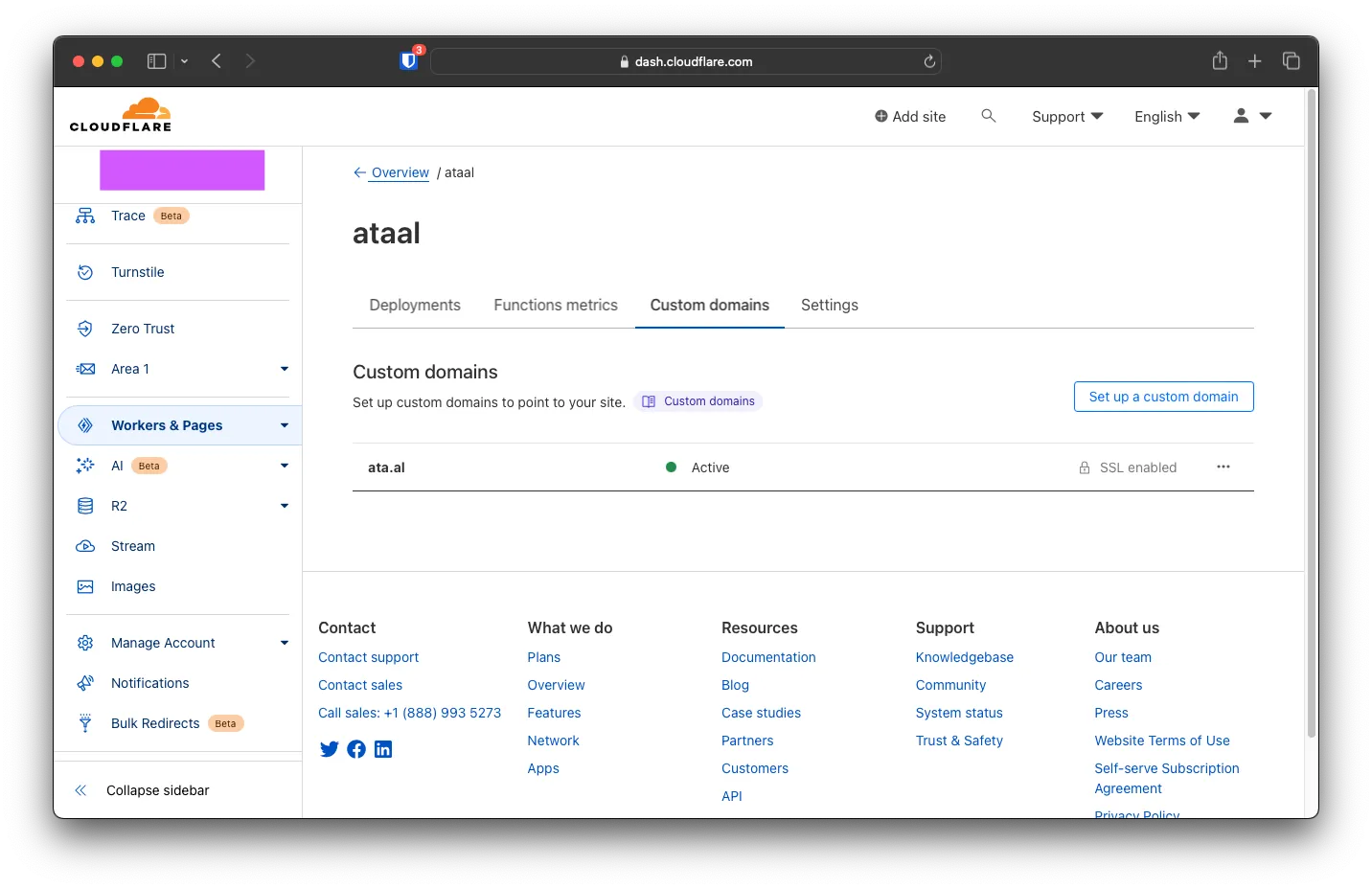
After adding the domain, you create a CNAME record to have the root domain show the page’s content.

Footnotes
-
TLD List This will help with finding cheap domain TLDs and registers ↩
-
What are Top Level Domain(TLD)‘s ↩
-
Recently expired domain names ↩